Communication for
Educators
eLearning Module

After spending time in the ISD team at 21CLS, I expressed interest in joining the Media team. In the last year of the company, I served as a member of the media team, helping to build interactive media for online courses.
This eLearning module helped educators prepare for good communication within the classroom and on the job. This module was implemented as an interactive media presentation, which was a small part of a larger course hosted on the Blackboard Learning Management System.
Responsibilities: Storyboarding, eLearning Development
Target Audience: Students earning a Masters in Education
Tools Used: Adobe Captivate, Jira, SharePoint, Adobe Illustrator, Adobe Experience Manager
Client: Laureate Education
Overview
Our client, Laureate Education, contracted with multiple universities to build courses for students earing Masters or PhD level degrees. For this project, 21CLS was tasked with building a series of interactive modules for Walden University's Master's in Education eLearning courses. Our client required 21CLS to use Adobe Captivate to build these modules.
The courses were a mix of hybrid and in-person learning, and the Media team, which included myself, was tasked with the development of the eLearning components.
Our client utilized a wide range of technology in their courses. Most of them were hosted on a Blackboard LMS. These Adobe Captivate modules were designed to be inserted into the weekly sections in Blackboard as part of the overall learning experience.
Process
The module was built for a course titled Communicating to Enhance Engagement.
The media team was provided with a PowerPoint document built by instructors. These PowerPoints included the Learning Objectives for the course, and we were also provided .mp3 audio files for the course narration.
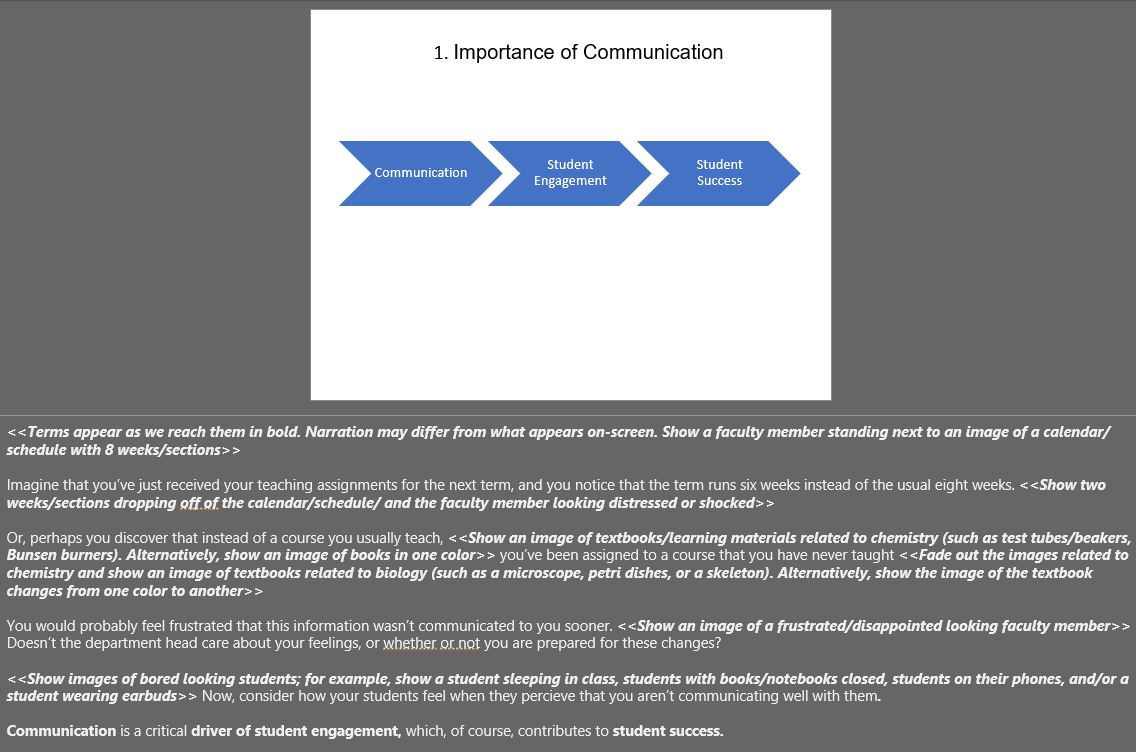
For example, the following is the information given by the client for Section 1 of the module:

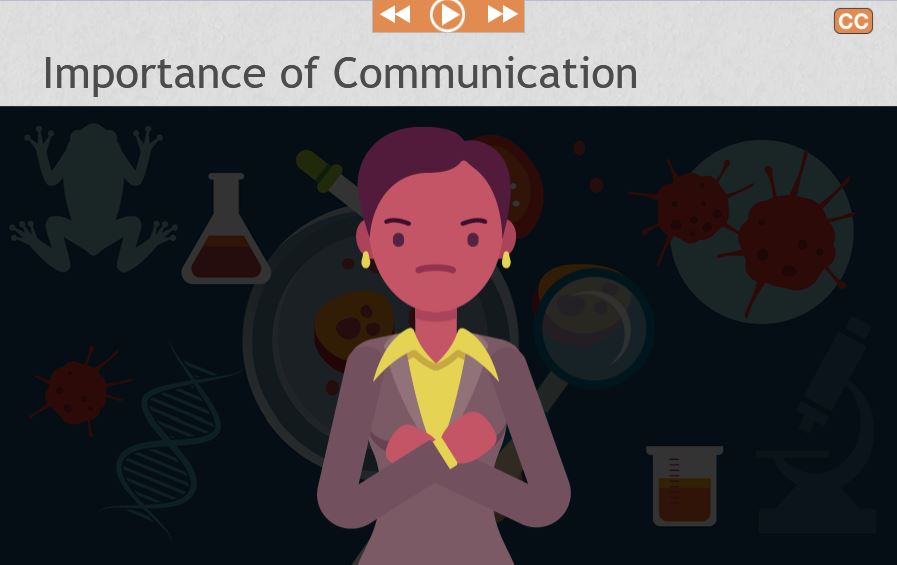
And following now is an example of the module as I built it, based on the provided instruction. 21CLS has a subscription to Adobe Stock, so we utilized the vast store of stock available to us in our building of the modules.

We were also tasked to build interactive elements into each module. Some were more advanced, such as matching or drag and drop elements. Some required the use of JavaScript coding within Captivate to get the effect the client desired.
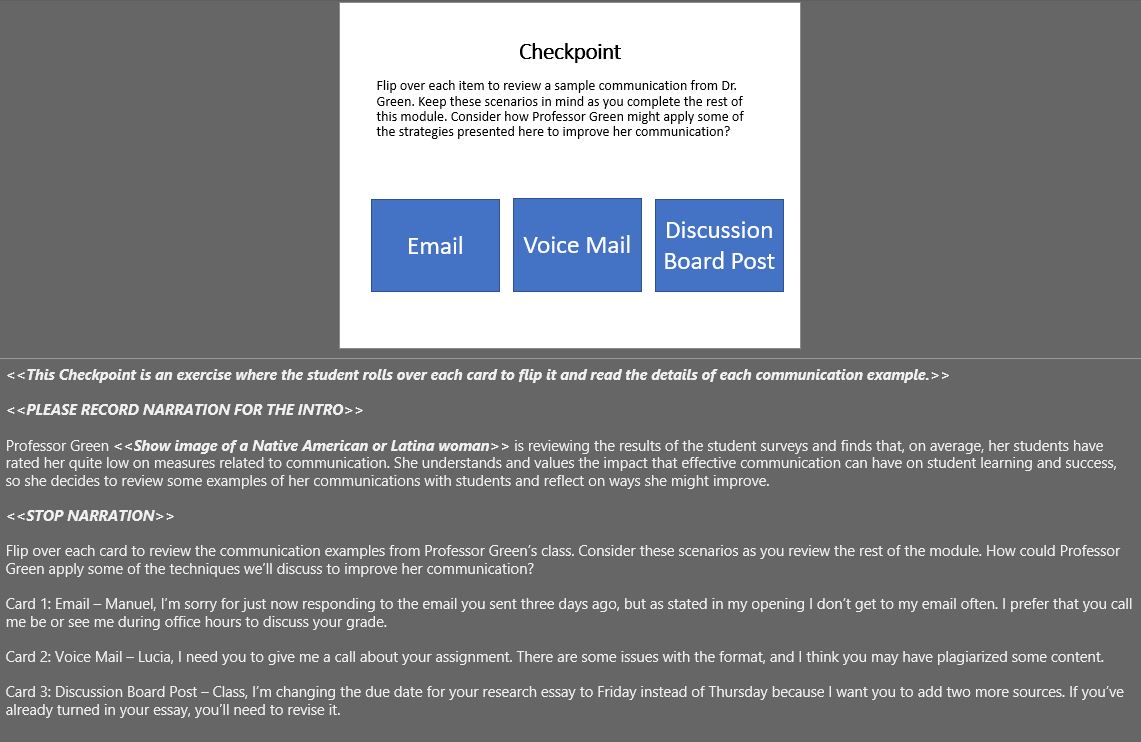
The following is an example of a checkpoint event, or an interactive element, as given by the client.

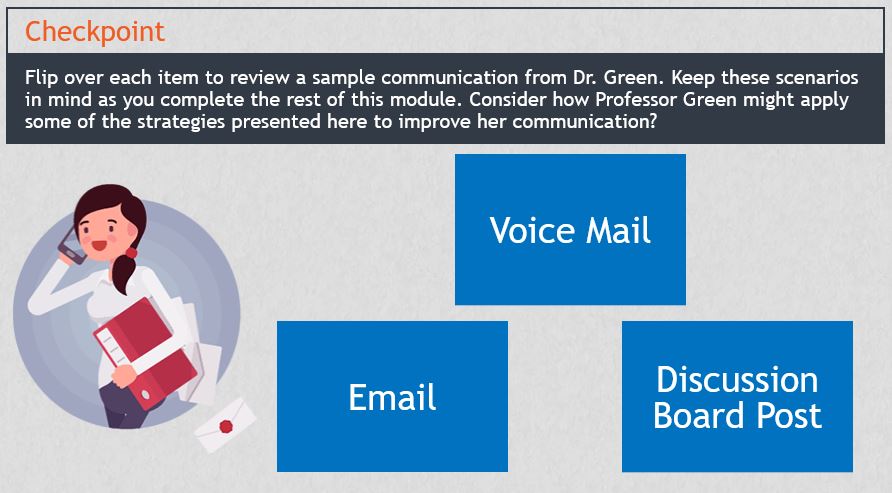
And following now is my built-out version of the interactive checkpoint.

Results and Takeaways
This module was one of many I completed during my time with the Media team at 21CLS. Each module had about 5 or 6 sections, and the instructions we received were differing in their complexity depending on the team working on them. There were times when I had to improvise more than others, or find a better way to illustrate a concept using the stock illustrations and photographs available to us through our Adobe Stock subscription. Sometimes I had to come up with new ideas on my own, modifying illustrations or creating new ones depending on the requirements.
I've used the skills I learned while building Captivate courses in many endeavors, particularly when it came to building interactive checkpoint quizzes and using JavaScript code to make the instructor's desires come to fruition.